So you’ve just graduated from university, and you find in your hands a scrap of parchment with a bunch of letters on it that don’t make very much sense (say, for example, “Bachelor of Science from the Faculty of Communication, Art & Technology”). You want to work in the creative sector, yet your resume is looking rather thin and few seem interested in hiring a recent graduate of the science arts on her word alone. What can be done?
Well, I think you should consider building an ePortfolio. An ‘ePortfolio’, in addition to being a ridiculous word, is a thing on the internet through which people can learn about you and your work. The idea is that the student projects in which you invested so much time, but which cannot rightly be communicated or listed as ‘experience’ on a resume, may hereby be repurposed into a polished and readily-accessible form that (when designed properly) is both broader and deeper yet more approachable and indeed even more succinct than a resume could ever be.
My portfolio got me hired and yours can do likewise, which is cool. But beyond employment prospects, developing a portfolio provides a good opportunity to work uncompromised on a meaningful (yet also profitable!) personal project. Your porfolio can serve as a milestone; a monument. It can be a source of closure, of renewed opportunity, and even of personal transformation. For while it would certainly be more fun to go travelling for a year (perhaps “finding yourself” at a dive bar in Munich), people in our field should already be aware of the most effective route to self improvement: Good, hard, thoughtful, painful work. And a portfolio requires exactly that. This is a chance to synthesize everything you’ve done in school, for employers, and elsewhere in life; to produce your first proper masterwork. And unlike an unpaid internship or a placeholder job you don’t really want, if you put enough effort in I can guarantee you’ll be glad you did it.
Two big problems
There are two issues with which you have to wrangle when it comes to building a portfolio out of student work. The first one is that the vast majority of stuff you made in school mostly kinda sucks. While you may have finished university as a professional designer or developer, you probably didn’t start out that way (when I set out to package my stuff for employers, I began to discover that Space Invaders clone I programmed in first year is not the opus I felt it to be at the time). It’s also because 3-8 weeks divided by four classes plus a job is hardly enough time to make anything substantial (especially if you happened to be working in an ad hoc and sometimes unproductive team setting). I’m happy with the things I made in university and proud of the people with whom I worked, but it all falls under the implied caveat that we didn’t really have the time (or, in the early days, the skill) to make exactly what we wanted to.
The second big problem is that you have to make some sort of interactive thing to contain all of those (mostly sucky) projects, and said thing is going to determine people’s first (quite possibly only) impression about you. It therefore needs to be good, and making things that are good is a slow and difficult process. While it’s tempting to expend the least possible effort developing a DIY-looking HTML site and littering it with links to work that you completed years ago, doing so is a critical mistake and probably a waste of time. Can you imagine visitors drilling down through such a site to investigate a collection of student-ass student projects when they’re about 6 seconds away from another resume and 4 away from cat videos? You’d be lucky if they clicked on even one single thing, and unlucky immediately thereafter should they decide to look at it too closely. A portfolio wants to be more informative, more demonstrative, and more attractive than a resume, yet similar rules apply; time is the central resource in play, and you cannot assume people will spend any of it on your stuff unless you give them a very good reason to do so.
Thus, your portfolio has requirements.
Which is good, because requirements provide direction. We know that your porfolio has to be something accessible by nearly any desktop computer via the internet, of course, and arguably by mobile devices as well. It must be front-loaded to the greatest possible extent, showing the very best stuff at the very earliest opportunity. (It must, in other words, value your audience’s time.) It should show the breadth of project work you’ve done, yet just the right amount of depth as to deemphasize the rougher parts of your project work. It must be good; you have to work hard on it. And lastly, above and beyond these things, is the most important requirement: It must express, in every detail, the nature of your work and of yourself as a person who creates things.
If you plan to spend time on a project such as this, that last point really can’t be emphasized enough. Your portfolio shouldn’t merely include the best of your work, it should be your best work. It should also be a signature work. It is your brand, a personal creative thesis, and something people can look at after you die. Strive to imbue your values at every level of the project. If you value elegance, it should be elegant from the aesthetics of the opening screen down to each line of code. If you value clarity, it should be transparent from its root navigational structure up to the affordances of individual UI elements. It should, in other words, be holistic. A holistic work, tempered throughout by worthy ideals, is striking. It cannot be ignored; it cannot be denied.
You may examine existing material as you see fit, but be cautious. It’s easy to make something that looks and behaves like everything else, but easy is often unrewarding. I looked at a bunch of how-to guides when I was getting started, and most of them either throw some CSS at you to be copied and pasted or else talk about how your ‘learning artifacts’ should demonstrate your ‘personal and professional development’ with ‘concrete examples’ (few of which, I should add, were actually concrete examples of anything). I would humbly suggest ignoring these. I was not convinced at the time, and am even less so today, that anyone knows specifically what they like to see in an ePortfolio until they see it. Beyond our meagre requirements, there are no laws governing form or content. Your job, therefore, is to give people what they need rather than what they might ask for. Should you find yourself fiddling with a bunch of unwieldy sentences about how this or that project ‘demonstrates your ability to [action word here!]’, I suggest you stop writing. You do not need to seem ‘professional’ by someone else’s code of professionalism; you are already a professional by definition in that you are learned in a profession. Say what you want to say; leave the impression you want to leave. It is not your task to check off a list of criteria published on some resume-writing website, nor to spoof some pro web designer’s trendy graphic design concept. You’re the boss on this one and you ought to do as you please, because ultimately:
Your portfolio is a vanity project.
When, if not now, is the right time to do a vanity project? Yes, you have a few hard requirements and a few distinct audiences, but one of those audiences is you and one of those requirements is that you like what you make. You aren’t going to get paid for it in any case, so having some fun with the thing is the only incentive available to keep working. This might be the only project you ever do that is explicitly about yourself; make the most of it. Study the requirements, then design a solution. Imbue your values in the work. If you aren’t quite sure what it is you value or where to begin (I certainly was not), just start with the fundamentals. Ask incessantly: ‘Does this fit my requirements? Is it faithful to my audience (which includes, quite prominently, myself)? Is there any better way I could do this? Is it cohesive with the the project as a whole? Is it good?’ The more thought and effort you invest, and the higher your standards, the clearer things will become (and the more brilliantly your signature will show in the work).
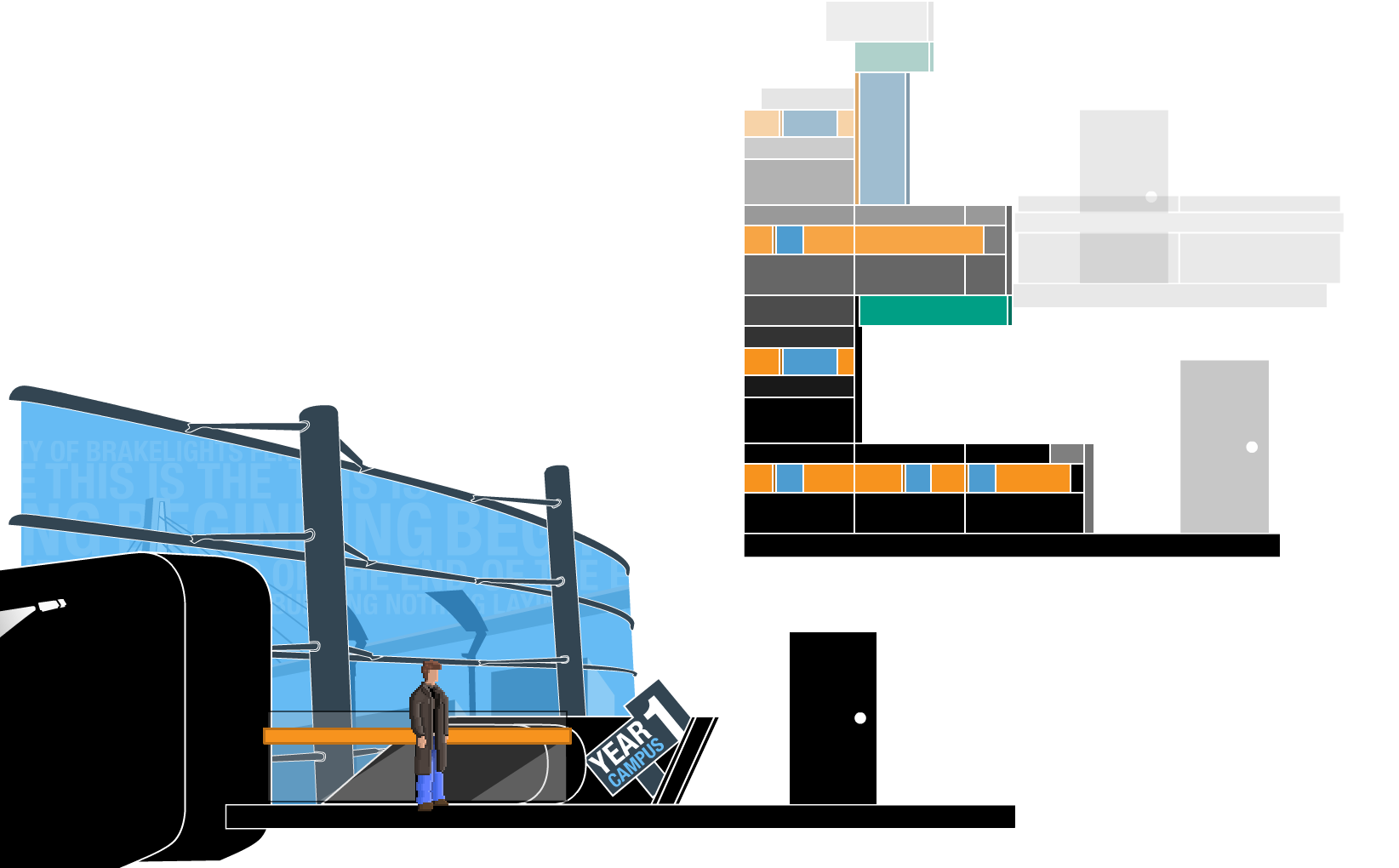
I developed my own portfolio last year along these lines. It is multi-tiered, built to function firstly as a standard website that can work on anything for anyone (satisfying our accessibility requirement and respecting people’s time) and secondly as an interactive game-like thing where the player uses an avatar to navigate through a virtual environment that connects all the projects (satisfying our requirement to front-load it with the best stuff, in this case the wrapper itself; emphasizing project breadth over depth; and satisfying my desire to do a cool video game thing). Upon very deep investigation it also comes to function as a set of cryptic visual poems shaping my university experience into a sort of narrative that advances forward and backward in time as the player moves her character (a pixel art version of me) about. It includes several Nine Inch Nails lyrics, another lyric from Death Cab for Cutie’s ‘Bixby Canyon Bridge’, an excerpt from my second year graphic design textbook that relates to a very intense dream I had one time, iconic representations of both the SFU Surrey Campus and the City of Vancouver, the icon of my favourite Java IDE masquerading as a celestial object, and a few lines of dialog from my personal life that I’m not certain I want the relevant parties to ever actually read or know about.
These multiple tiers, being holistically designed, tie together in various important ways, yet remain for the most part loosely coupled. One could read the descriptive text without ever loading the virtual campus and have a reasonable experience, but exploring the campus enhances it; one could explore the campus without ever reading the descriptive text and still be made aware of my strong technical expertise and utilitarian design skills (which are imbued throughout the work). I chose to strive for for competence and elegance in every aspect, from layout to color to software to specific JavaScript design patterns; to make it pristine, both inside and out. These are my strongest values.
Each floor of the virtual ‘campus’ contains links to projects from that same year of university (my first year projects are on the first floor, for example). The projects and their descriptions, increasing over time in scope and quality, serve to narrate my progression through school through providing a sort of contrast between my work (increasingly competent) and my inner life as portrayed via imagery and subtext (increasingly strange). The imagery is there for those who care to investigate it (probably no one, because it’s a vanity project!), yet it does not overwhelm the principle design. It is clean and composed; severe, yet unobtrusive. Emotion is present but remote, as if observed from a great distance. The protagonist must wander through campus indefinitely in a sort of purgatory, drifting from project to project. The user, as ever, may close the browser when she pleases; the protagonist then vanishes from sight.





Awesome portfolio guide! I remembered this post from a while back on your facebook, and I’m just at the point of re-doing my portfolio. Some very valid points, but I’m not 100% sold on the “something to look back on when I’m dead” part. That’s a scary proposition for an online portfolio! Digital things are so ephemeral, and I’d like to erase my current portfolio atm.
One always hopes to be able to look back on his work and be appalled at it; this is proof that you’ve gotten better. But I think that when you’re making something like this, you have to believe that it’s the best thing you can do at the time you’re making it. If you were to die tomorrow, therefore, it might be the best thing you ever did. And you should strive to be okay with that 😛